
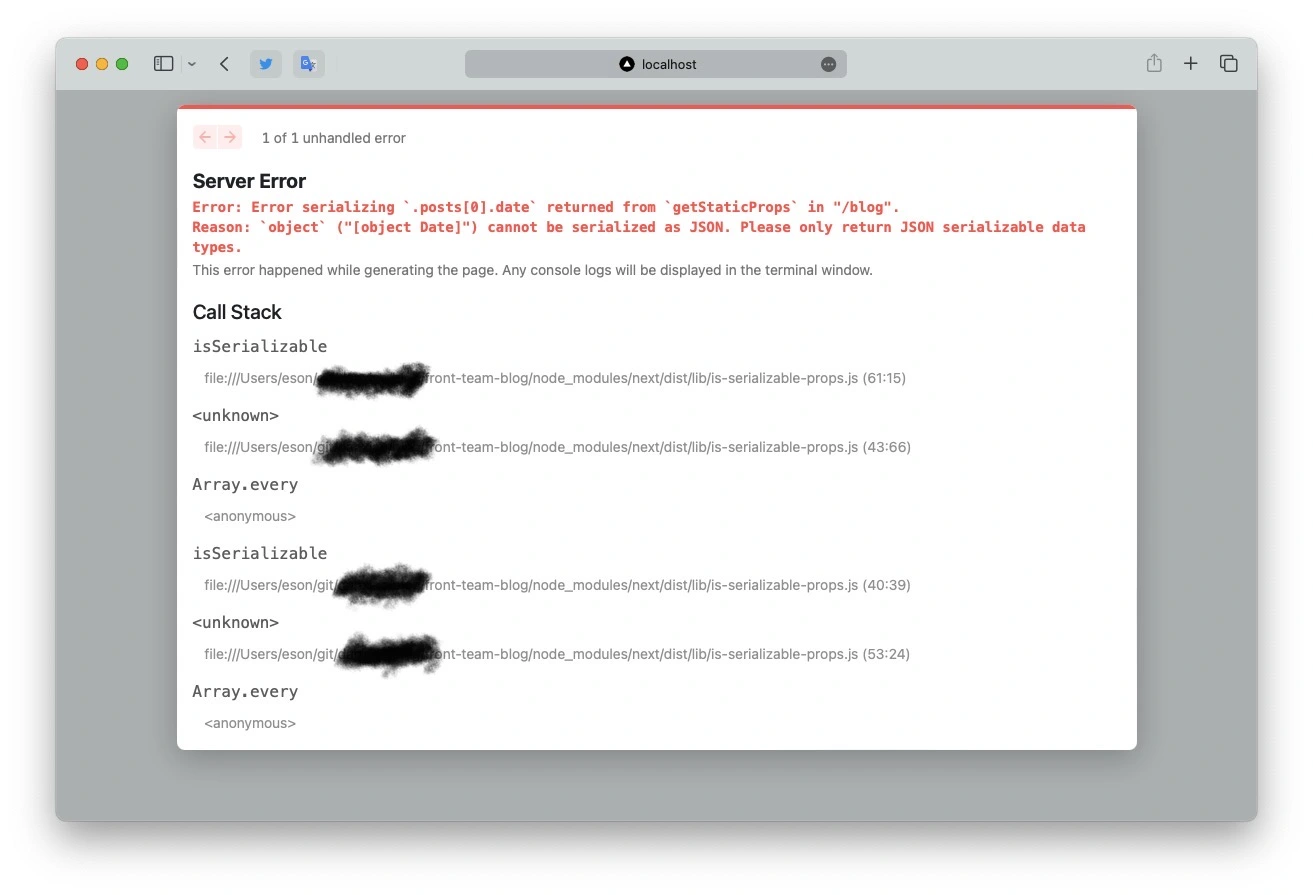
在 Next.js 的 React 组件 props 中,日期类型应当被存储为字符串,而不是日期对象。这是因为 Next.js 的 getStaticProps 和 getServerSideProps 函数要求返回的数据必须是 JSON 可序列化的,而日期对象无法直接序列化为 JSON。
转换日期对象
为了在 Next.js 的 props 中使用日期类型,你可以将日期对象转换为字符串。在 JavaScript 中,可以使用 toISOString() 方法将日期对象转换为 ISO 8601 格式的字符串。这样,日期数据就可以被 Next.js 处理,并在组件中使用。
维基百科:国际标准 ISO 8601,是国际标准化组织的日期和时间的表示方法.
例如,在 getStaticProps 中将日期对象转换为字符串:
1 | export async function getStaticProps() { |
在组件中,你可以将字符串格式的日期转换回日期对象,然后用 Intl.DateTimeFormat 将其格式化为所需的样式。
格式化日期
1 | function formatDate(dateString) { |
在组件中使用
1 | export default function Blog({ posts }) { |